Brackets.io udgav for nylig version 1.2 med nogle fantastiske nye funktioner, som du kan læse om på deres blog. Vi har samlet en liste over 10 af de bedste og mest nyttige beslagsudvidelser derude (i ingen særlig rækkefølge) sammen med komplette instruktioner til hver udvidelse.
Beslag Udvidelser
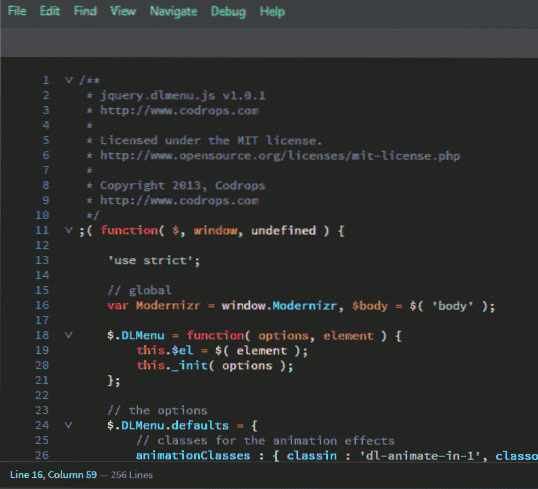
1. kode folde
I modsætning til mange andre IDE'er og kodeditorer har parenteser ikke en kodefoldningsindstilling tilgængelig som standard. Med kodefoldning kan du nemt skjule store dele af din kode i en enkelt linje. Code Folding-udvidelsen er tilgængelig på Github og fra Brackets-udvidelsesadministratoren.

Sådan bruges
For at folde et indlejret tag skal du blot klikke på pil ned til venstre for det overordnede tag som vist ovenfor. Samme princip for Javascript eller ethvert andet format. Klik bare på pil ned til venstre for det overordnede element for at folde alle de indlejrede udsagn i en linje. For at udvide skal du blot klikke på plustegnet.
Linjenumrene på de foldede linjer er skjult, så det er let at få øje på foldede linjer, når du koncentrerer dig om koden.
2. Lorem Pixel
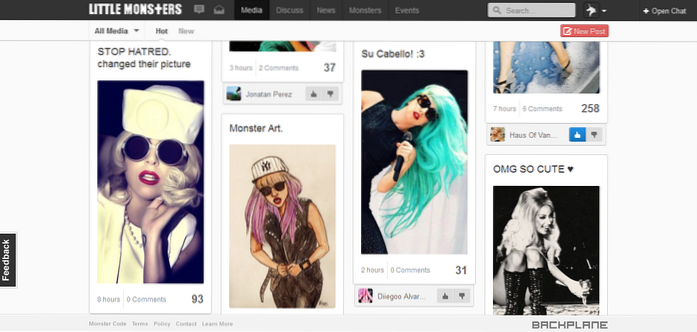
Der er mange måder at generere pladsholdertekst på, men frontend-webudviklere har ofte brug for pladsholderbilleder. I stedet for at prøve at oprette et tomt pladsholderbillede skal du bruge Lorem Pixel-udvidelsen. Det giver dig mulighed for at indsætte smukke pladsholderbilleder i den størrelse, du ønsker. Den seje del af Lorem Pixel er, at den lader dig vælge den kategori, hvorfra du vil have et billede.
Hvis det ikke er godt nok, ændres pladsholderbillederne hver gang du genindlæser siden! Billeder kan ofte forstyrre farveskemaer, så Lorem Pixel giver dig også en 'gråtoneskala' mulighed for kun at bruge s / h pladsholderbilleder. Denne udvidelse er drevet af lorempixel.com og er tilgængelig fra Brackets extensions manager. 
Sådan bruges
Når du har installeret Lorem Pixel-udvidelsen, vises Lorem Pixel-logoet - en markeret firkant - i udvidelsesruden (ruden til højre med knappen Live Preview). Klik på logoet for at åbne et indstillingsfelt. Indstil den ønskede billedstørrelse og foretrukne billedkategori. Hvis du vil have billeder i gråtoner, skal du markere indstillingen gråtoner. Kopier enten linket til udklipsholderen, og brug det efter behov, eller indsæt det i den aktuelle markørposition.
3. Autoprefixer
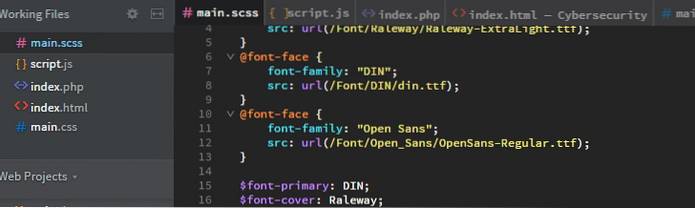
Tilføjelse af leverandørpræfikser til din kode er sløvhed. Autoprefixer-udvidelsen kan spare dig for meget tid (og en masse arbejde!), Fordi den automatisk føjer de krævede leverandørpræfikser til din kode. Det har ikke brug for nogen konfiguration og opdaterer dine præfikser hver gang du gemmer din kode. Du kan også vælge kode og automatisk prefix det, hvis du vil.

Sådan bruges
For at bruge Autoprefixer skal du bare begynde at skrive en præfiks-fri kode. Udvidelsen tilføjer automatisk præfikset kode, så snart du gemmer. For automatisk at foretage forvalg af en valgt kode skal du først vælge koden og derefter Redigere fanen ⇒ Valg af automatisk præfiks.

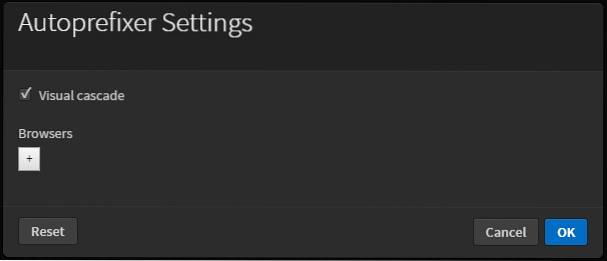
Autoprefixer lader dig også tilføje tilpassede præfikser i dens indstillinger. Sådan går du til udvidelsesindstillingerne: Redigere ⇒ Autoprefixer-indstillinger.
For at have en smuk, kaskadet, præfikset kode skal du aktivere Visuel kaskade indstilling i udvidelsesindstillingerne.
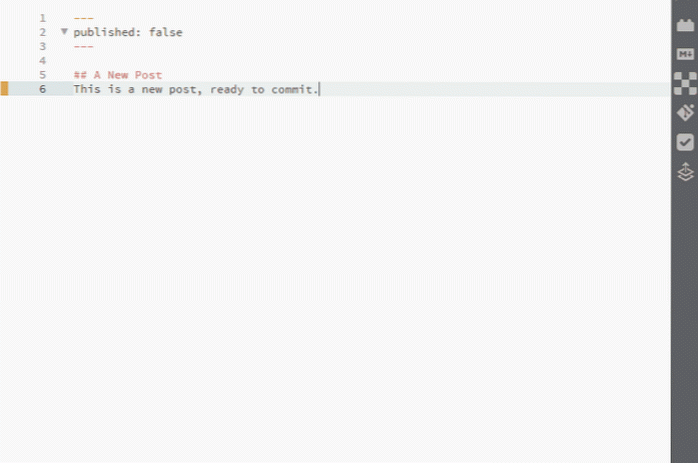
4. Markdown-forhåndsvisning
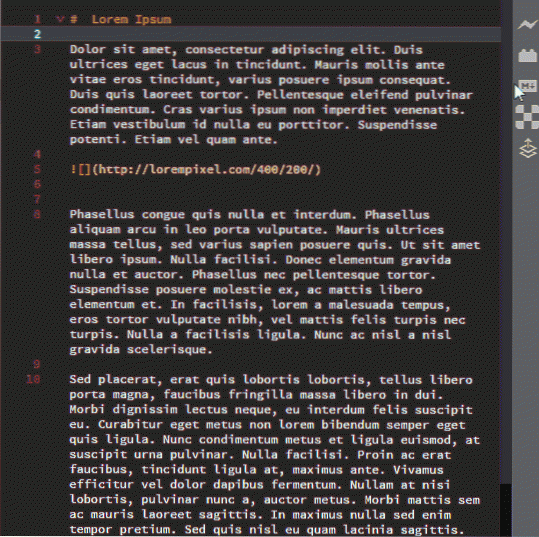
Markdown er et dejligt markup-sprog, der er let at konvertere til HTML. Markdown Preview giver den gengivne Markdown lige under tekstversionen. Det giver dig mulighed for at vælge mellem to forskellige stilarter, Github Flavoured Markdown og Standard Markdown.
Der er tre temaer, du kan vælge til eksempelvinduet - Lys, Mørk og Klassisk. Markdown Preview har også en indstilling for rulle-synkronisering (aktiveret som standard). Udvidelsen kan downloades fra Github eller fra Brackets extensions manager.

Sådan bruges
Åbn en .md eller a .markdown fil. Hvis du har installeret Markdown Preview, vises M ↓ knappen skal vises til højre. Klik på den, og du vil se gengivet Markdown. For at ændre temaet eller deaktivere rulle-synkronisering skal du bare klikke på tandhjulsikonet i øverste højre hjørne af afsnittet Markdown Preview.
5. Ikoner for beslag
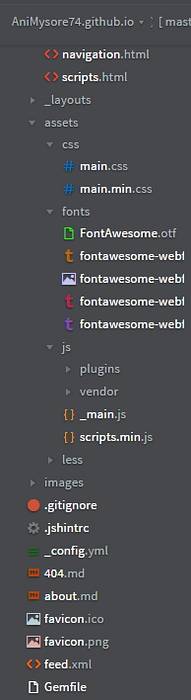
Det er altid sjovt at krydre din kodeditor med filikoner. Beslagsikoner tilføjer farverige ikoner baseret på filtype til alle filer, der er anført i sidelinjen. Det har ikoner til de fleste filtyper, og du kan sende ikonanmodninger på Github-siden.
Bonus tip:
Brackets Icons bruger ikoner fra Ionicons-projektet. Du kan også tjekke filtypenavnet File Icons (en fork af Brackets Icons-projektet), der bruger ikoner fra Font Awesome-projektet. Det koger ned til personlig præference i sidste ende.

Sådan bruges
Installer bare udvidelsen og genindlæs beslag (F5).
6. Dokumentværktøjslinje
Beslag mangler faner. Enkel og enkel kendsgerning. Dokumentværktøjslinjens udvidelse tilføjer denne funktionalitet. Alle filer, der er i den 'aktive' sektion på sidepanelet, vises som faner i denne udvidelse. Du kan også skjule sidebjælken og kun bruge dokumentværktøjslinjen til en god grænseflade.

Sådan bruges
Installer udvidelses- og genindføringsbeslag (F5).
7. Beslag Git
Alt forsøger at integrere med Git i disse dage; det er langt det mest populære versionskontrolsystem (VCS). Brackets Git er let den bedste blandt lignende Brackets Extensions. Det har alle de git-funktioner, du har brug for. Du kan nemt begå ændringer inden for parenteser, skubbe og trække ændringer med et enkelt klik, se også filhistorik og total forpligtelseshistorik. Hvis du har det godt med Git, finder du ingen problemer med denne udvidelse.
Bemærk: For at bruge Brackets Git skal du have Git installeret på din computer. Efter installation af udvidelsen skal du muligvis indtaste stien til din Git eksekverbare fil (hvis den ikke er i standardstien).
Sådan bruges

Brug af beslag Git er ret ligetil. Lav din lokale Github repo-mappe til projektmappen i parentes. Åbn derefter en fil, foretag nogle ændringer, og gem den. Derefter kan du gå videre og klikke på Git-ikonet til højre, og dette åbner Brackets Git-ruden i bunden. Den viser alle ændringer, du har foretaget i dine filer.
Kontroller hvilke filer du vil forpligte, og klik derefter på knappen Foretag. Dette åbner en popup, der viser de foretagne ændringer. Indtast din Commit-meddelelse, og klik på Ok. Og du har succesfuldt forpligtet en fil til Git direkte fra parenteser!
Efter at have begået, skal du bare klikke på trykknappen (det viser også antallet af usynkroniserede forpligtelser, som du kan se i GIF ovenfor).
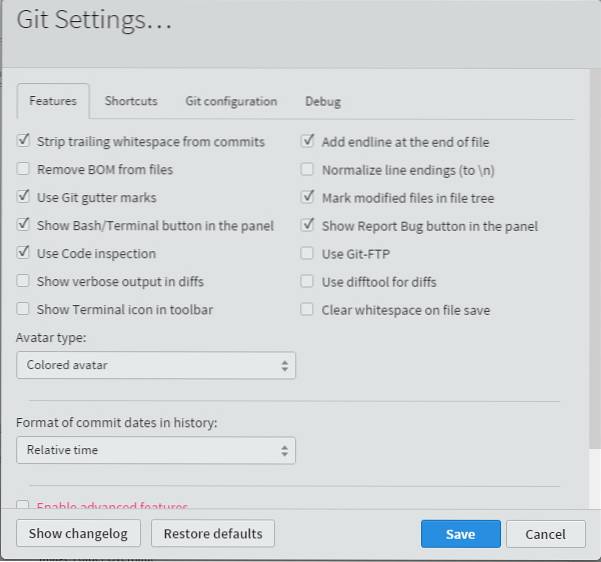
Konfiguration af indstillinger
Åbn ruden Gitre til beslag, og klik på knappen Indstillinger (anden fra højre). Du er velkommen til at konfigurere Brackets Git alligevel, du kan lide det.

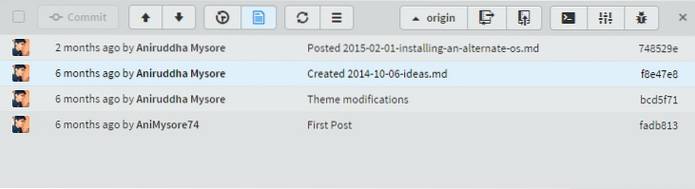
For at se fil- og forpligtelseshistorik
Klik bare på de respektive knapper for at se din File History og Commit History smukt anført. Nævnede vi, at du kan ændre avataren til enten en sort og hvid avatar, en farvet avatar eller din Gravatar? 

8. Lint ALLE ting
Fnug ALLE ting. Alt. Denne udvidelse liner alle dine filer på én gang. Meget nyttigt, når du har et stort projekt med mange tilsluttede filer. Alle fnugfejl vises pænt i en rude.
Sådan bruges

Hvis du vil bruge Lint ALL Things, skal du bare gå til Udsigt fanen og klik Lint hele projektet.
9. Beslag Todo
Brackets Todo er en pæn lille udvidelse, der viser alle TODO-kommentarer i et pænt listeformat. Som standard understøtter den 5 tags - TODO, NOTE, FIXME, CHANGES og FUTURE. Du kan også markere kommentarer som Udført. I visningsindstillingerne kan du filtrere kommentarer efter tags. Beslag Todo giver dig mulighed for at definere brugerdefinerede farver til tags såvel som dine egne tags, hvis du nogensinde vil være kreativ med dine kommentarer.
Hvis du arbejder på et stort projekt og har brug for at holde styr på kommentarer fra flere filer, kan du ændre rækkevidden af parentes Todos søgning. Vil du ekskludere nogle filer og mapper som leverandørmapper? Ingen problemer. Bare tilføj stien på listen over udelukkelser. Du kan tilpasse indstillinger for hvert projekt ved at tilføje en .todo-fil i rodprojektmappen.
Du kan gennemgå alle indstillinger i github-dokumentationen.
Sådan bruges

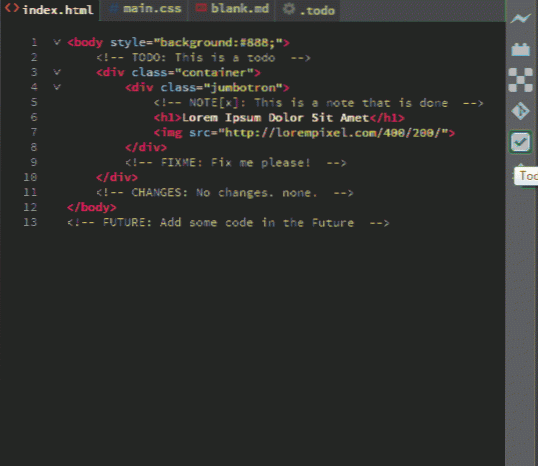
For at bruge parentes Todo skal du blot tilføje en kommentar til din kode med et tag indeni. Tagnavn skal være med store bogstaver efterfulgt af et kolon (:). For at se alle Todo'erne skal du blot klikke på Todo-ikonet i højre udvidelsesrude.
Konfiguration:
- Sådan tillader du Todo's HTML-kommentarer: Bare åbn indstillingerne - Klik på Todo-ikonet → Indstillinger (tandhjulsikon) - og klik for at åbne .todo-filen. Tilføj denne kode til denne fil:
"regex": "prefix": "(?:) "

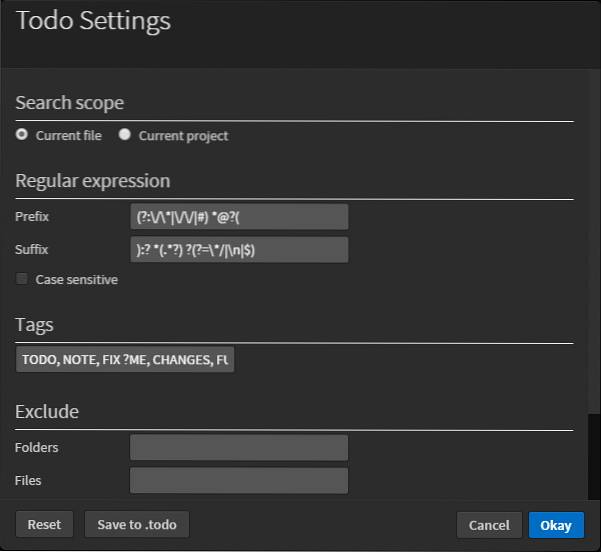
Sådan ser Todo-indstillingsmenuen ud - Sådan ændres søgningsområdet: Føj denne kode til .todo-filen:
"search": "scope": "myproject"
- Sådan udelukkes enhver fil / mappe / filtypenavn fra søgningen: Føj denne kode til .todo-filen:
"search": "scope": "myproject",
“ExcludeFolders“: [“din mappe”]
"excludeFiles": ["yourfile"] "excludeFiles": [".dineudvidelse"]
10. Forskøn
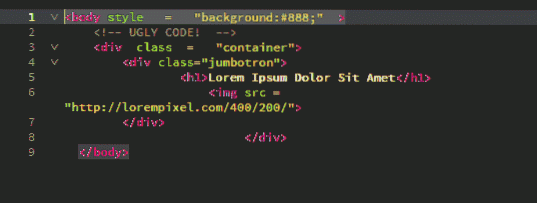
Beautify får din kode til at se godt ud. Det løser mellemrum, fordybning og linjer.

Sådan bruges
Det er meget nemt at bruge Beautify. Alt du skal gøre er Vælg noget kode> Højreklik > Forskøn.
Alternativt kan du gå over til Redigere fanen og klik på 'Forskøn''.
SE OGSÅ: 20 bedste Emmet-tip, der hjælper dig med at kode HTML / CSS skør hurtigt
 Gadgetshowto
Gadgetshowto