JavaScript er internetets mest anvendte script-sprog på klientsiden. 88,9% af alle websteder og webapps bruger JavaScript i den ene eller den anden form til animationer, brugerinteraktioner, optimering af sideindlæsningshastigheder og endda af sikkerhedsmæssige årsager. JavaScript er også det mest populære sprog for GitHub-arkiver
Naturligvis har Javascript masser af værktøjer med en så stor brugerbase, der hjælper med at forbedre din kode og generelt gøre kodning af JS hurtigere og lettere. I dette indlæg vil vi diskutere De 10 bedste JavaScript-rammer og biblioteker til 2015.
Forskellen mellem rammer og biblioteker
Ofte når man diskuterer programmeringsrelateret teknologi, bruges ordene Frameworks og Libraries om hverandre. Der er dog en forskel mellem de to. EN bibliotek er en samling af funktioner, som din kode kan ringe til, når den har brug for dem. Biblioteker kan spare masser af tid ved at levere foruddefineret kode til almindeligt anvendte funktioner.
EN ramme er ofte en samling af softwarebiblioteker, der giver en korrekt, defineret grænseflade til applikationsprogrammering (dvs. oprettelse af apps). Rammer er forskellige fra biblioteker på grund af nogle unikke funktioner som inversion af kontrol. Dette betyder grundlæggende, at i en ramme, i modsætning til i biblioteker eller normale brugerapplikationer, styres det samlede programs strøm af kontrol ikke af den, der ringer op, men af rammen.
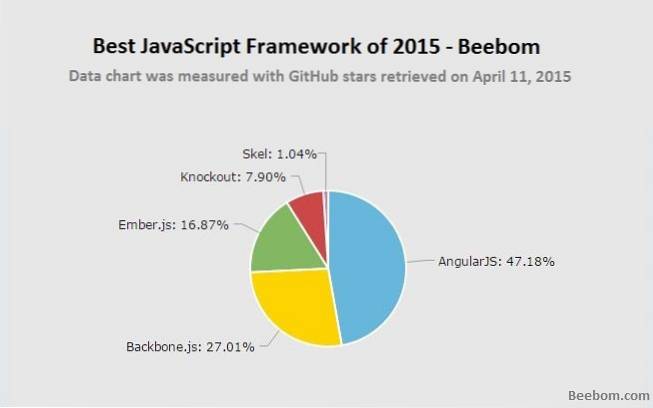
5 bedste JavaScript-rammer

1. AngularJS

AngularJS er en open source-ramme til udvikling af webapp fra Google, baseret på JavaScript. AngularJS sigter mod at være for dynamiske webapplikationer, hvad HTML er for statiske websider. AngularJS udvider HTML og har ekstremt kraftfulde funktioner som deep linking og formularvalidering på klientsiden uden nogen ekstra JavaScript-kode. AngularJS leverer også serverkommunikation, så du behøver ikke bekymre dig om at bruge mere software og dermed flere programmeringssprog til backend af din app.
Vinklet giver dig endda mulighed for at oprette nye HTML-elementer ved hjælp af en funktion kaldet direktiver. Komponenter er en af de mest nyttige funktioner i AngularJS. Ved hjælp af komponenter kan du oprette kode, der let kan genbruges. Det giver dig også mulighed for at skjule komplekse DOM-strukturer, CSS og adfærd. besøg hjemmeside
2. Backbone.js

En af 2015s mest populære rammer, Backbone.js, som navnet antyder, giver struktur til webapplikationer. Backbone bruger data repræsenteret i modeller. Modeller kan oprettes, valideres, destrueres og gemmes på serveren. UI-handlinger medfører ændringer i modellerne, og når dette sker, gengives de visninger, der viser modellenes tilstand.
Du kan læse mere om, hvordan modeller, nøgleværdibindinger og visninger (som kan udføre deklarativ hændelseshåndtering) kommer sammen for at danne Backbones API i deres dokumentation.
besøg hjemmeside
3. Ember.js

Ember.js har styr integrerede skabeloner, der automatisk opdateres, når de underliggende modeldata ændres. En af Embers stærkere funktioner er komponenter. Ved hjælp af komponenter kan du oprette dine egne appspecifikke HTML-tags, hvor du kan bruge styr til at oprette markeringen og Javascript til at implementere brugerdefineret adfærd.
Ember bruger jQuery til at hente datamodeller fra serveren, så hvis du kender jQuery, kan du nemt hente JSON, der er gemt på serveren. besøg hjemmeside
4. Knockout

Knockout er en MV (Model - View) Javascript Framework, der har specialiseret sig i lette deklarative bindinger, automatisk UI-opdatering (ved ændring i modeltilstand) samt kraftfulde skabelonfunktioner. Knockout er bygget på rent Javascript uden eksterne afhængigheder. Det sker også tilfældigvis i de fleste browsere, herunder virkelig forældede browsere som Internet Explorer (v6). besøg hjemmeside
5. Skel

Skel er en ekstremt let Javascript-ramme. Dens samlede størrelse er kun 24 kb i modsætning til 39 kb for AngularJS og 54 kb til Knockout. Skel er perfekt egnet til at udvikle både webapps såvel som responsive websteder. Det inkluderer endda et CSS-netsystem, som du kan læse om i deres dokumentation. Skel har også nogle gode funktioner som normalisering af browserformater og API-funktioner. besøg hjemmeside
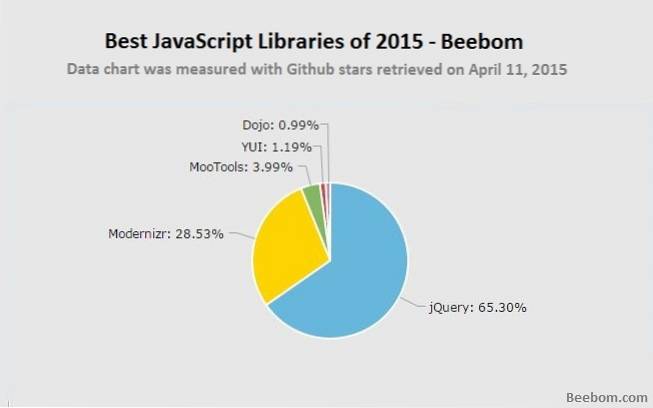
5 bedste Javascript-biblioteker

1. jQuery

I dagens internet er jQuery til Javascript, hvad Javascript er til script-sprog på klientsiden. Det har en forbløffende 95% markedsandel sammenlignet med andre Javascript-biblioteker. jQuery bruges hovedsageligt til animationer og enkle webstedseffekter, som at transformere elementer, ændre CSS-egenskaber og bruge begivenhedshåndterere.
Det faktum, at det er lille, fyldt med funktioner, let at komme i gang med og stadig formår at give god ydeevne, gør jQuery til et hit hos udviklere overalt. jQuery understøtter endda brugeroprettede plugins. Det er utvivlsomt numero uno af Javascript-biblioteker. besøg hjemmeside
2. Modernizr

Efter jQuery er Modernizr det mest anvendte Javascript-bibliotek. Modernizrs opgave er at opdage, hvilke HTML- og CSS-teknologier din browser understøtter. Efter detektering opretter Modernizr et objekt med alle de egenskaber, der er gemt som boolske værdier og opretter derefter klasser i element til at forklare nøjagtigt, hvad der understøttes, og hvad ikke. Modernizr kan bruges sammen med stort set alt.
Derudover understøtter Modernizr også en script-loader, så du kan bruge polyfills til at understøtte nogle aldrig-funktioner til en ældre browser. besøg hjemmeside
3. MooTools

MooTools er en samling af forskellige Javascript-biblioteker, der giver dig mulighed for at skrive fleksibel kode med større lethed ved hjælp af dens API'er. MooTools har omfattende dokumentation og et stort antal nyttige funktioner (begivenhedshåndterere, oprettelse af nye DOM-elementer, valg af DOM-elementer osv.), Hvilket gør det til et fremragende værktøj til webudvikling. besøg hjemmeside
4. YUI

YUI-biblioteket er et open source CSS- og Javascript-bibliotek til front-end-udvikling. YUI blev udviklet af Yahoo, men lige nu vedligeholdes ikke YUI-biblioteket. Det kan stadig downloades fra YUI-webstedet. besøg hjemmeside
5. Dojo

Dojo Toolkit består af flere Javascript-biblioteker, hvis hovedformål er at gøre det lettere at udvikle websteder og webapplikationer. Dojo er lille og ekstremt hurtig. Det har også et widgetbibliotek 'dijit' og et 2D-vektorgrafik-API kaldet Dojo GFX, der lader dig udvikle dig uden at bekymre dig om din browsers oprindelige grafiske teknologier.
besøg hjemmesideSE OGSÅ: Bedste gratis PHP-rammer for 2015
Hvis du har forslag til denne artikel, skal du lade den være i kommentarerne nedenfor.
 Gadgetshowto
Gadgetshowto


