Emmet, tidligere kendt som Zen Coding, er et af de bedste værktøjer, du skal have for at øge din produktivitet, mens du koder HTML eller CSS. Det fungerer ligesom kodefærdiggørelse, men det er mere kraftfuldt og fantastisk. Det er i stand til at automatisere din HTML / CSS fra en enkel form til den komplekse.
Emmet tilbyder god support til teksteditor eller IDE (Integrated Development Environment) som f.eks Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm og mange flere. Det understøtter også online redigeringsværktøj som JSFiddle, JSBin, CodePen, IceCoder og Codio.
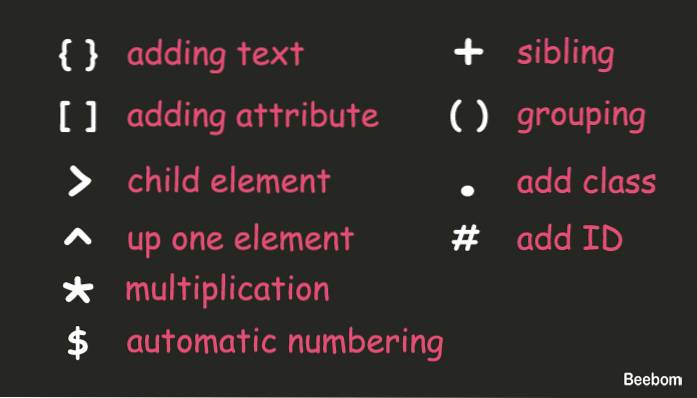
Emmet fungerer ved at skrive din tastaturtast, når du er færdig med at skrive syntaks. Følgende er de mest almindelige Emmet-symboler, som du kan bruge. Fortsæt med at læse for at se dem i aktion.

Emmet - HTML Bedste tricks
Du vil blive forbløffet, når du skriver HTML med Emmet som jeg gjorde. Som tidligere nævnt er Emmet i stand til at forkorte en simpel HTML til en meget kompleks. Og de er kun skrevet på en enkelt kodelinje. Som standard, hvis du forkorter det ukendte tagnavn, skriver Emmet automatisk det tag, du skriver. Se animation nedenfor for let at forstå det.

1. Indlejring
For at rede nogle elementer skal du bare tilføje større tegn > efter hver tags, du vil bruge. For eksempel når jeg vil have en header med nav, div, ul og li inde skal jeg bare skrive header> nav> div> ul> li og hit-tasten.

2. Søskende
Hvis du ikke ønsker at rede dine elementer, kan du bare bruge et plus + tegn efterfulgt af tags, du vil tilføje. Eksempel header + sektion + artikel + sidefod vil give et andet sted for header, afsnit, artikel og sidefod.

3. Klatre op
Når du er inde i et underordnet element og vil have et andet element uden for det barn, kan du let klatre op et element med ^ skilt. Hvis du skriver det to gange, klatrer du dobbelt element og så videre. For eksempel, hvis du skriver header> div> h1> nav du har nav-elementet stadig inde i h1. For at få det ud skal du bare udskifte det sidste > underskrive med ^.

4. Tilføj klasse
Emmet er også i stand til at medtage dit foretrukne klassenavn i koden. Det tegn, du vil bruge, er det samme som klassevælgeren i CSS, der er en prik . skilt. For eksempel, hvis jeg vil have en div med .beholder klasse, h1 med .titel og nav med .fast, så skal jeg bare skrive div.container> header> h1.title + nav.fixed.

Hvis du vil have mere end en klasse indeni, skal du skrive din ekstra klasse efter den første klasse sammen med prikken . skilt. Eksempel: div.container.center vil producere .
5. Tilføj ID
Udover klasse kan du også tilføje et ID inde i dit tag med # skilt. Brugen er den samme som at tilføje klasse, men du kan ikke skrive dobbelt ID indeni. Hvis du prøver at gøre det, læser Emmet kun det sidste ID, du skriver.

6. Tilføj tekst
Emmet er ikke bare så simpelt som bare at forkorte nogle tags, du kan endda tilføje tekstlinje inde. For at tilføje noget tekst skal du bare pakke teksten med krøllet parentes skilt. Du behøver ikke tilføje en større > tegn, da teksten automatisk tilføjes inde i taggen.

7. Tilføj attribut
Hvis du vil tilføje en anden attribut bortset fra klasse og id, skal du blot placere attribut, du vil tilføje, inden for parentes [] skilt. For eksempel vil jeg have et billede, der har logo.png-kilde med logo alt, så jeg skriver bare img [src = "logo.png"].

8. Gruppering
Når du vil have et element med flere indlejrede indeni, så gruppere dem med () tegn hjælper dig med at opnå dette let. Eksempel, jeg vil have en container, der har overskrift med h1 og nav indeni og en anden sektion uden for overskriften, jeg vil simpelthen skrive: .container> (overskrift> h1 + nav. fast) + (sektion>. indhold +. sidebar).

9. Multiplikation
Denne funktion kan blive en af dine favoritter fra Emmet. Som med multiplikation kan vi multiplicere ethvert element så meget, som vi vil. For at bruge det skal du blot tilføje en stjerne * tegn efter element, du vil multiplicere og tilføje elementets nummer. For eksempel vil jeg skrive fem li-emner inde i ul, så er den rigtige syntaks ul> li * 5.

10. Automatisk nummerering
Automatisk nummerering hjælper dig med let at skrive andet navn med stigende antal. Den rigtige syntaks for denne funktion er en dollar $ skilt. Automatisk nummerering bruges bedst med multiplikation. Eksempel, jeg vil tilføje min tidligere li element med en klasse fra punkt 1 til vare 5. Så jeg er bare nødt til at tilføje yderligere klasse navn med dollartegn: ul> li.item $ * 5.

11. Lorem
Hvis du plejede at skrive noget dummy tekst ved at åbne lipsum generator som lipsum.com, med Emmet behøver du ikke gøre det længere. Emmet understøtter også dummy-tekstgenerator med lorem eller læber syntaks. Du kan også angive, hvor længe din tekst bliver. For eksempel vil jeg have en tekst med 10 ord lang, så skriver jeg lorem10.

12. Auto-dokument
Når du starter et nyt projekt i stedet for at skrive html-strukturen manuelt eller kopiere indsættelse fra andre ressourcer, kan Emmet gøre det bedre for dig. Alt du skal gøre er at skrive et udråbstegn ! tegn, hit fane og magien ske. Det genererer en HTML5-dokumentstruktur for dig, hvis du i stedet vil bruge en HTML4, skal du bare skrive html: 4t.

13. Link
Hvis du har en favicon-, rss- eller ekstern CSS-fil, du vil føje til dit dokument, kan du bruge link-tricks til at skrive dem hurtigere. For at inkludere et favicon skal du skrive link: favicon så genererer det dig et favicon-link med standard favicon.ico filnavn inde. Og for css, link: css genererer dig et CSS-link med standard style.css stil navn inde. Og RSS vil være rss.xml som standardnavnet.

Du kan kombinere dem med plus + tegn for at generere hurtigere ressourcer.

14. Anker
Som standard, når du skriver -en tag derefter hit fane, får du en komplet -en tag med href attribut inde. Men du kan tilføje en http: // værdi, hvis du for eksempel kombinerer det med et link et link. Og hvis du vil have et maillink i stedet, så brug a: mail.

15. Smart springning
De sidste HTML-tricks, jeg giver dig, er smart-spring-funktionen. Dybest set behøver du ikke skrive tagnavnet, når du vil have klasse eller id inde i det. Dette gælder kun under visse betingelser.
Først hvis du vil have en div med ID eller klasse inde, behøver du ikke skrive tagnavnet, bare skriv id eller klassesymbol direkte sammen med dets navn.

For det andet, når du er inde i en ul tag, du springer over at skrive li tag, hvis det har en klasse eller et id.

Og det sidste anvendes indeni bord tag. Du kan springe over at skrive tr og td tag, hvis de har klasse eller id, og Emmet tilføjer dem automatisk til dig.

Emmet - Bedste CSS-tricks
Når du har lært nogle af HTML-tricks, er det nu tid til CSS. Nogle af almindelige symboler vist i det øverste billede fungerer ikke med CSS. De er større > og klatre op ^ symboler. Hvis du bruger dem, vil de producere ligesom plus + symbol. Så lad os komme i gang.
1. Bredde og højde
Definere bredde og højde med Emmet er meget let. Du skal bare skrive det første ord af dem efterfulgt af den størrelse, du vil tilføje. Som standard, hvis du ikke angiver enhederne, genererer Emmet dem med px enhed. Det tilgængelige enhedsymbol er procent % og em.

2. Tekst
Der er nogle brugervenlige tekstegenskabssymboler og genereres med standardværdien. ta vil generere tekstjustering med venstre værdi, td vil være tekst-dekoration med ingen værdi og tt vil blive tekst-transformation med store bogstaver værdi.

3. Baggrund
For at tilføje baggrund skal du blot bruge bg forkortelse. Du kan kombinere det med bgi at få baggrundsbillede, bgc til baggrundsfarve og bgr til baggrund-gentagelse. Du kan også skrive bg+ for at få en komplet liste over baggrundsegenskaber.

4. Font ansigt
Plustegnet gælder ikke kun for baggrund. Til @ font-ansigt, du kan bare skrive @f+ for en komplet liste over @ font-ansigt ejendom. Hvis du skriver @f uden plustegn, så får du en grundlæggende @ font-ansigt kun.

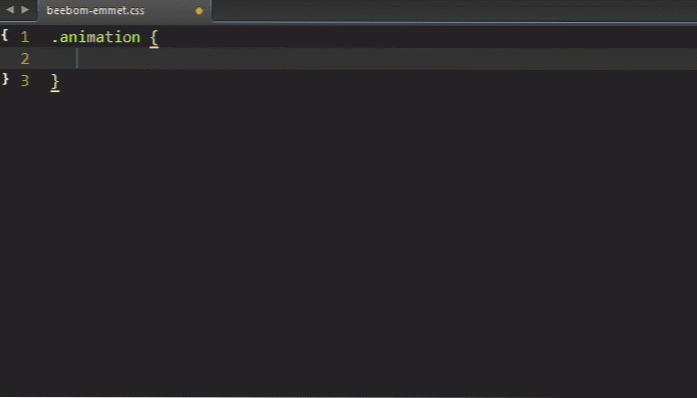
5. Diverse
Andre gode tricks er, at du kan forkorte skrivning animation med anim tekst. Hvis du tilføjer et minus - tegn, får du animationsejendom med fuld værdi. Der er også @kf tekst, der producerer den fulde liste over @keyframe.

SE OGSÅ: Top 15 gratis PHP-rammer for 2015
Konklusion
Emmet er et meget stort tidsbesparende værktøj til at strømline din udviklingsproces. Hvis du bare kender Emmet, er det ikke for sent at prøve det nu. Disse tricks er blot nogle af Emmet-funktionerne. Der er masser af andet symbol og syntaks i Emmet, især til CSS. Bare gå over til Emmet-dokumenter eller snydeark for at fremme din læsning.
 Gadgetshowto
Gadgetshowto



