I sidste I / O-begivenhed i 2014 kom Google tilbage med sine nye overraskelser. Udover officielt udgivet den nye Android-opdatering med kodenavn Lollipop, introducerede Google også sit nye nye designsprog, Materielt design. Det er et designsystem, der ikke kun er beregnet til de nye forbedringer af Lollipop-brugergrænsefladen, men også til på tværs af enheder og miljøer.

Materialedesign har nogle vigtige funktioner, der adskiller det blandt andre designtendenser med sine egne unikke måder. Ligesom navnet var det inspireret af ægte materialer og kombinerede dem i et designsystem for at skabe en slank, intuitiv, smuk og mest interaktiv brugeroplevelse. I dette indlæg vil vi se på, hvad der er inden for Material Design og give dig en hurtig guide til, hvordan du implementerer det. Ved at citere Googles blog vil jeg sige "Dette er materialedesign".
En introduktion
Material Design er et samlet designsystem, der betyder, at det blev lavet til at arbejde med alle tilgængelige nutidens enheder og platforme. Fra tablet, smartphone til desktop og fra Android, iOs, Windows til webplatforme. Alt design ser ud og føles, skal være det samme, uanset hvor det er.
Hovedprincipper
Der er tre hovedprincipper, der konstruerer materialedesign. Dette er den mest fundamentale del af, hvad Material generelt tilbyder.
- Materiale er metaforen. Udviklingen af materiale var inspireret af studiet af taktile elementer, vi bruger hver dag, papir og blæk. Det gør objektet lys, overflade og bevægelser er bedre, når de interagerer med hinanden.
- Fed, grafisk og forsætlig. Typografi, gitre, plads, skala, farve og brug af billeder, der bruges i det trykbaserede designfundament, gør materialets indhold bedre.
- Bevægelse giver mening. Dette er en af de mest bemærkede ting. I materiale skal du have meningsfuld og passende bevægelse, subtil og klar feedback og effektiv og sammenhængende overgang.

Komponenterne
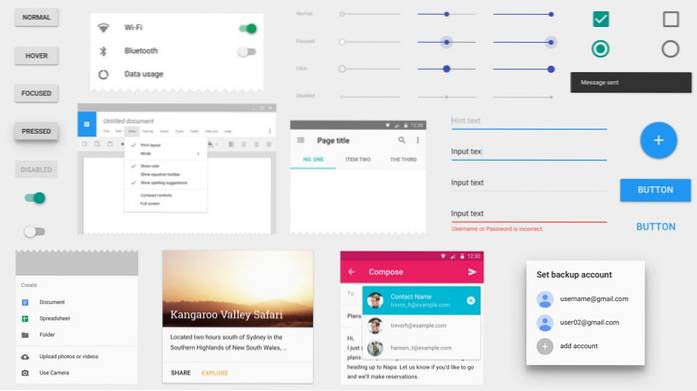
Material Design tager hensyn til alle detaljer i dets komponenter, så de kan bruges universelt. Disse komponenter hjælper dig med at oprette en fantastisk app og et websted. Der er så mange komponenter leveret af materiale som knapper, switch, kort, tekstinput, fab (flydende handlingsknap), dialog, toast, undermenu, fane og mere. Hver af dem har deres egen regel og vejledning i, hvordan man bygger dem, så du ikke har ubetydelige elementer.

Mønstre ting
Udover komponenter giver Material også dig nogle grundlæggende mønstre til yderligere brugergrænseflade. Disse mønstre forbedrer brugergrænsefladen, du oprettede med materialets komponenter. Mønstrene inklusive dataformat, navigationsskuffe, fejl, bevægelser, rulleteknik, søgning, indstillinger, indlæsning af billeder, strygning for at opdatere og mere.
Materialedesign farver
Farverne i Materiale var designet på en sådan måde, at det ikke får dig til at føle dig ubehagelig, mærkelig og flad. Material Design tager inspiration fra vores daglige miljøer som vejskilte, moderne arkitektur, fortovsmærketape og sportsbaner og bringer dig uventede og livlige farver. Der er så mange farvepaletter at vælge, hvilket giver dig mere bekvemmelighed, når du udvikler apps eller websteder. Du kan også downloade farveprøverne til lokal brug som til din Photoshop-samling.
Materialets ikon
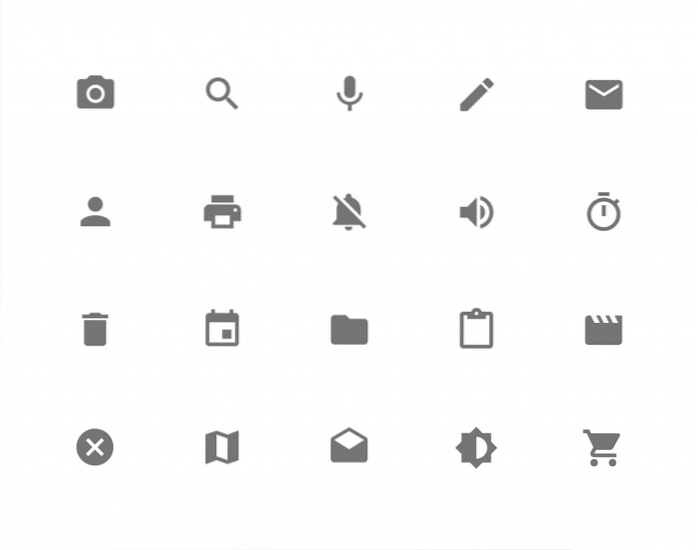
Hvis du er en Android-udvikler, skal du være fortrolig med nogle gratis ikonpakker, som Google leverede. De bruges normalt kun til hovedelement og actionbar. Mens der er andre ressourcer, skal vi manuelt søge i andre ikoner som mappe, fil, kopiere og indsætte osv. I Material Design har Google løst problemet med tonsvis af ikonpakker du kan bruge.
Hvert af ikonerne har gennemgået en eller anden designtilgang, som også bruger studiet af taktile materialer. De opretholder også materielt princip, det er konsistent. Du kan downloade disse ikoner på GitHub, de har nogle muligheder for forskellige anvendelser som for iOS, web, Android eller svg. Hvis du vil have en bredere mulighed for nem tilpasning, vil du sandsynligvis se ikonpakker til Material Design på FlatIcon. Inde i pakken får du ikonvektoren (SVG & EPS), PSD og PNG-versionen.

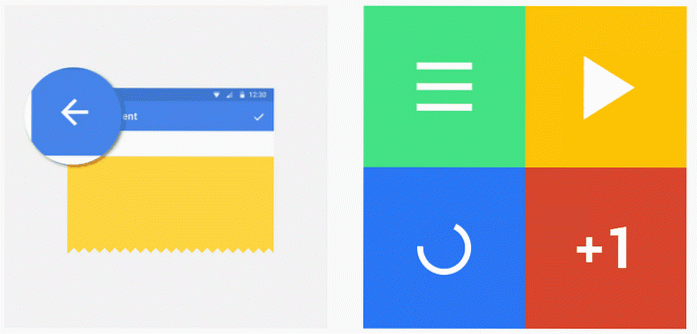
Materialets animation
Dette er materialets funktioner, jeg kan lide mest. Animationerne i Materiale er så ægte og intuitive. Hver animation har en meningsfuld, konsekvent og rigtig timing-overgang. Gif-demoen, der vises nedenfor, er kun en af smukke materielle animationer. For at give engagerende og responsiv interaktion opretter Google-teamet også vandkrusningslignende animation til brugerinputeffekt. Det bruges mest på knapper og kort.

Disse funktioner, jeg forklarede, er bare en lille del af, hvad Material Design tilbyder. Hvis du vil lære mere om materiel verden, skal du bare gå til dokumentationssiden.
Implementering
Som standard kommer Material Design som den nye UI-opdatering til Android Lollipop. Alle de retningslinjer, som materiale er blevet anvendt inde i det. Da Materiale er rettet mod alle slags miljøer, er det ikke svært at implementere det i et andet system. Og takket være samfundene er det endnu lettere med nogle værktøjer, de oprettede.
Dette er flere måder, du kan opnå for at få Material Design uden for Android, for eksempel web.
Brug af CSS Frameworks
Dette er den nemmeste måde, hvis du vil implementere Material Design i webplatform. Med rammer er alt, hvad du skal gøre, at initialisere det og derefter skrive de elementer, du har brug for. Der er mange rammer, du kan bruge som Materialize, Material UI eller Polymer for at nævne nogle få. Mit personlige valg falder i materialiseringen. Det er lettere at bruge og forstå og have god dokumentation med flot demo.

Følger retningslinjerne
Hvis du ønsker at implementere materiale uden hjælp fra framework og foretrækker at rode med koder mest, skal du følge retningslinjer for materiale. Der finder du alle gør og don'ts, som du skal bemærke for at opnå væsentlige principper. Du får vist al den grundlæggende guide til oprettelse af komponenter, layout, animation, farve, mønstre og mere. Det kan være en god idé at se nogle materielle tjeklister for lettere udvikling.
Konklusion
Materialedesign er et fantastisk designsystem og er blevet en af årets mest forventede tendens. I de næste par måneder kan vi se det overalt. Flere apps og websteder poleres med denne nye Googles designopdatering.
Og med Material Design har Google bevist sin overlegenhed som en af de største teknologivirksomheder. Det gør Google ikke kun førende inden for søgemaskine og mobil OS-område, men også inden for designfeltet. På nuværende tidspunkt er der ingen andre virksomheder, der udvikler denne store ting som Google gjorde. Men erfaringen siger, det varer ikke længe. Lad os bare vente på, at andre virksomheder reagerer på Googles Material Design.
 Gadgetshowto
Gadgetshowto


![Nogle sjove kommentarer fra Shraddha Sharmas Facebook-side [Sjov]](https://gadgetshowto.com/storage/img/images/some-hilarious-comments-from-shraddha-sharmas-facebook-page-[funny]_16.JPG)

