Facebooks "messenger bots" -funktion er ikke noget nyt, og der findes allerede mange fantastiske bots. Ressourcerne med hensyn til nøjagtigt, hvordan du bygger din helt egen bot, er dog knappe og mangler forklaring for folk, der er nye i Facebook Graph API. Messenger-bots kræver nu også, at du bruger en SSL-sikret webhook-tilbagekaldelses-URL (mere om det senere), og opsætning af SSL er ikke for alle og koster også penge.
I denne artikel vil jeg lede dig gennem hele processen med at oprette en simpel Facebook-messenger-bot, fordi Facebooks egen dokumentation er ret dårligt forklaret. Vi opretter en sky-app, der bruger https-protokol, koder bot i Node.js (som er et javascript, serversprog), bruger git til at skubbe koden til skyapplikationen og tester den på Facebook Messenger.
Opsætning Bot
Du skal bruge Node installeret på din bærbare computer. Hvis du ikke gør det, skal du gå til Node-webstedet for at downloade og installere det.
Når du er færdig, kan du fortsætte med opsætningen af bot. Følg nedenstående trin:
1. Start terminalen.
2. Du har brug for en separat mappe til at holde din kode.
- Opret en ny mappe
mkdir testbot
- Skift din arbejdsmappe til den mappe, du lige har oprettet
cd testbot

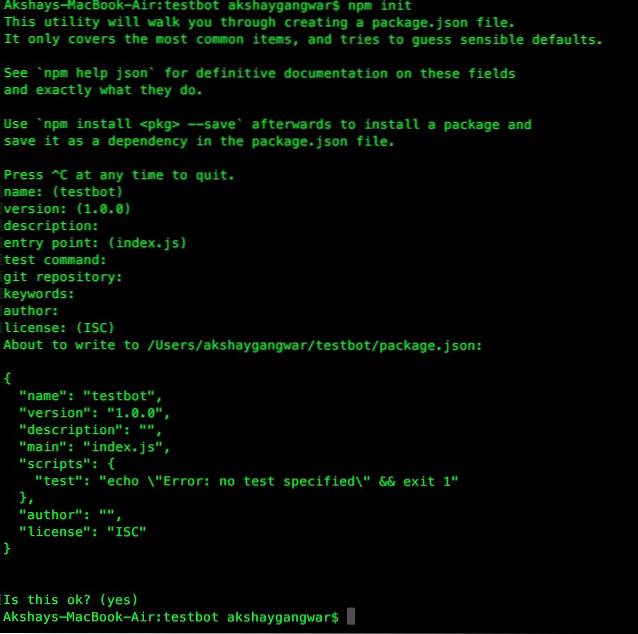
3. Initialiser derefter Node-applikationen.npm init
- Du bliver bedt om at indtaste oplysninger om din applikation. Brug standardindstillingerne ved at trykke på Enter for alt.

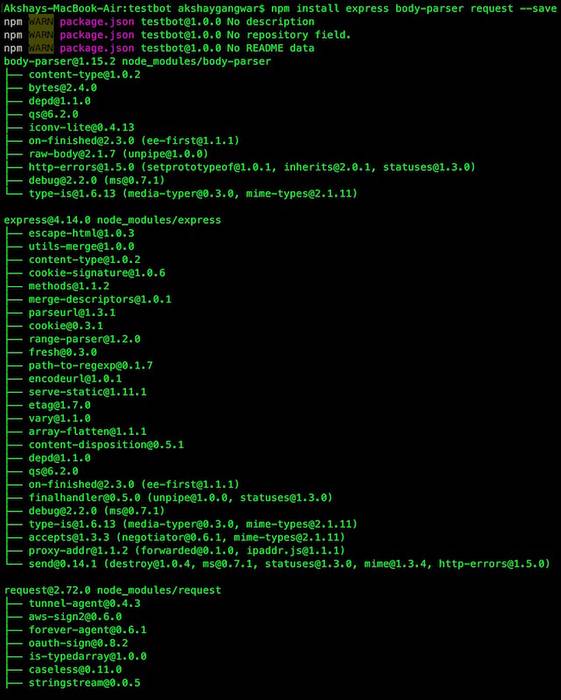
4. Installer pakkernpm installer ekspres body-parser-anmodning --save
- Kommandoen kører og giver nogle advarsler; ignorere dem.

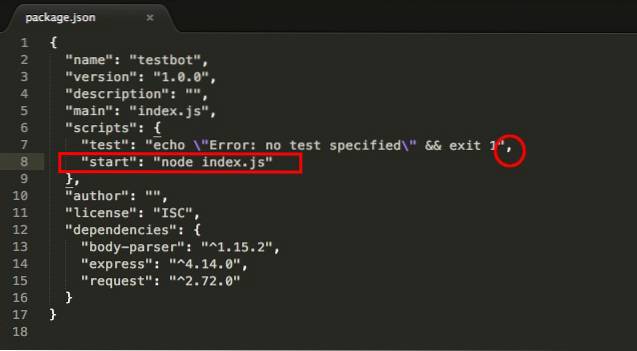
5. I Finder skal du åbne biblioteket “testbot”, Som du oprettede, og find filen med navnet“pakke.json“; åbn dette i en editor som Sublime Text.
6. I denne fil skal vi tilføje en linje"start": "node index.js"
- Glem ikke at tilføje en “,” i slutningen af den forrige linje.

7. Opret derefter en ny fil i sublim tekst, og sæt følgende kode inde i den:
[js]
var express = kræve ('express');
var bodyParser = kræve ('body-parser');
var anmodning = kræve ('anmodning');
var app = express ();
app.use (bodyParser.urlencoded (udvidet: falsk));
app.use (bodyParser.json ());
app.listen ((proces.env.PORT || 3000));
app.get ('/', funktion (req, res)
res.send ('Dette er TestBot Server');
);
app.get ('/ webhook', funktion (req, res)
hvis (req.query ['hub.verify_token'] === 'testbot_verify_token')
res.send (req.query ['hub.challenge']);
andet
res.send ('Ugyldigt bekræftelsestoken');
);
[/ js]
Gem denne fil som index.js
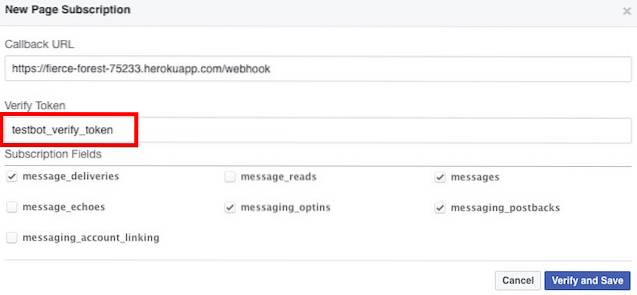
Bemærk: I linje 13 er værdien af 'hub.verify_token' indstillet som 'testbot_verify_token ', husk denne værdi, da den vil blive brugt, når du opretter webhook i Facebook.
Opret Git Repository
Nu hvor vi har oprettet vores bots tilbagekaldshåndtering, skal vi skubbe koden til Heroku. Til det er vi nødt til at oprette et git-arkiv i vores bibliotek.
Bemærk: “Git” er et versionskontrolsystem til filer og softwarekode. Du kan læse mere om det på Wikipedia.
Oprettelse af et git-arkiv er let og tager kun et par Terminal-kommandoer.
Bemærk: Sørg for at du er inde i “testbot”-Mappe i terminalen. Du kan gøre dette ved at skrive kommandoen pwd ind i terminalen.

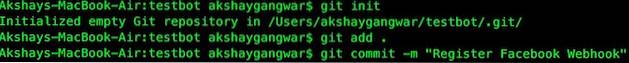
Følg disse trin for at oprette et git-arkiv:
1. git init
2. git add .
3. git commit -m "Registrer Facebook Webhook"

Opsæt Heroku
Før vi overhovedet går ind på Facebooks udviklersider, har vi brug for en URL til tilbagekaldelse, som Facebook kan tale med. Denne URL skal bruge https-protokol, hvilket betyder, at vi skal installere et SSL-certifikat på vores websted; men dette er en begyndervejledning til Facebook messenger-bots, så lad os ikke komplicere tingene. Vi bruger Heroku til at implementere vores kode. Heroku giver dig https-URL'er til dine applikationer og har en gratis plan, der opfylder vores (meget grundlæggende) krav.
Gå til Heroku-webstedet, og registrer dig selv.
Bemærk: I feltet, der siger "Vælg dit primære udviklingssprog", skal du bruge "Jeg bruger et andet sprog".
Når du er færdig med det, skal du installere Heroku værktøjsbælte til dit OS (Mac, for mig) og installere det. Dette giver dig adgang til Heroku på din terminal (eller kommandoprompt på Windows).
Dernæst opretter vi en app på Heroku, som indeholder hele koden til vores bot. Følg nedenstående trin:
1. Start terminalen
2. Skriv heroku login
- Du bliver bedt om at indtaste din e-mail og adgangskode.
- Skriv din e-mail, tryk Enter; skriv derefter din adgangskode, tryk Enter.
- Du bliver logget ind på heroku
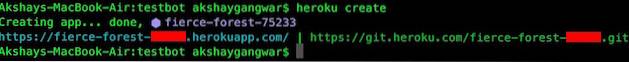
3. Skriv heroku oprette
- Dette opretter en app på Heroku og giver dig et hyperlink. Bemærk, at linket bruger https-protokollen. Let, rigtigt?

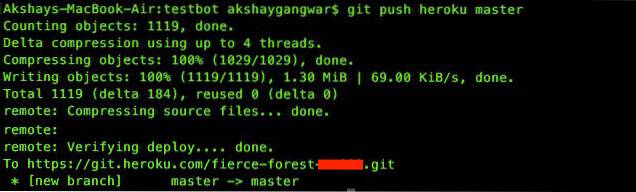
4. Nu kan du skubbe din appkode til Herokugit skub heroku-mester

5. Når dette er gjort, er din app dybest set live, og du kan besøge linket i din browser for at kontrollere, at alt fungerer fint. Det skal åbne en webside, der siger "Dette er TestBot Server“.
Facebook-opsætning
Det er tid til at forbinde vores bot til Facebook! Du bliver nødt til at oprette en ny Facebook-side eller bruge en eksisterende, som du ejer. Jeg viser dig, hvordan du fortsætter ved at oprette en ny Facebook-side.
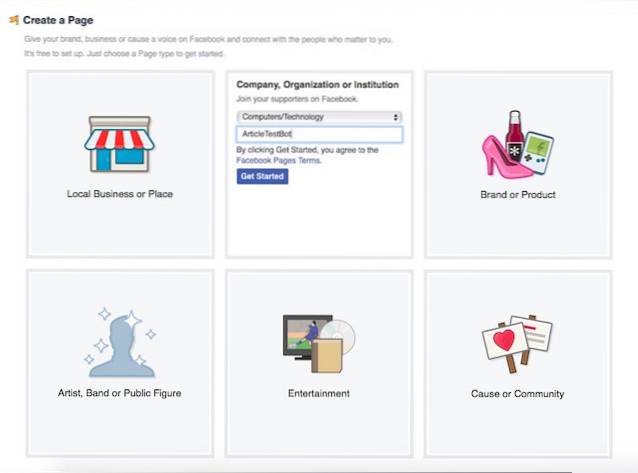
1. Gå til Facebook, og opret en ny side.
- Du kan oprette en side i den kategori, du ønsker. Jeg vælger firma / organisation uden særlig grund.

2. De næste trin, som Facebook viser, er valgfri og kan springes over.
3. Gå derefter videre til Facebook-udviklerens websted.
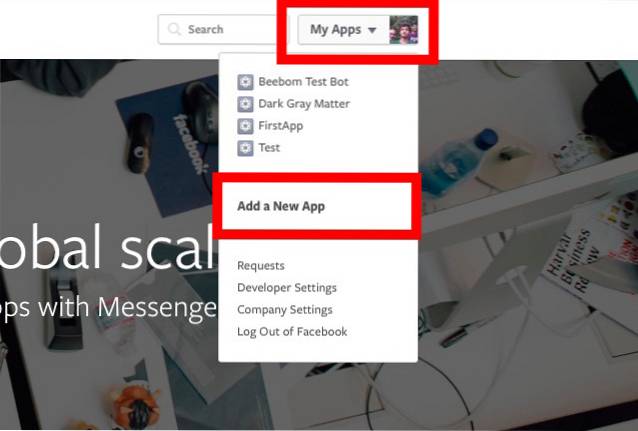
- Hold musen over "øverst til højre"Mine apps”Og klik derefter på“Tilføj en ny app”Fra rullemenuen.

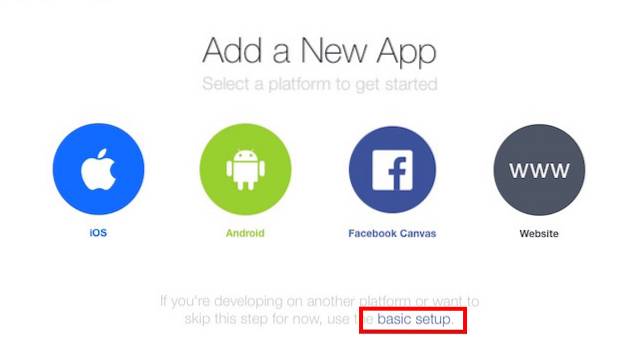
- Klik på "grundlæggende opsætning”Når Facebook beder dig om at vælge en platform.

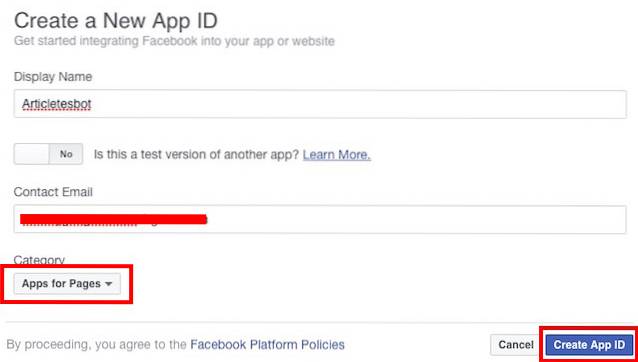
4. Udfyld oplysningerne for dit appnavn og din e-mail-adresse til kontakt.
- Vælg "Apps til sider”I kategorien.
- Klik på "Opret app-id“.

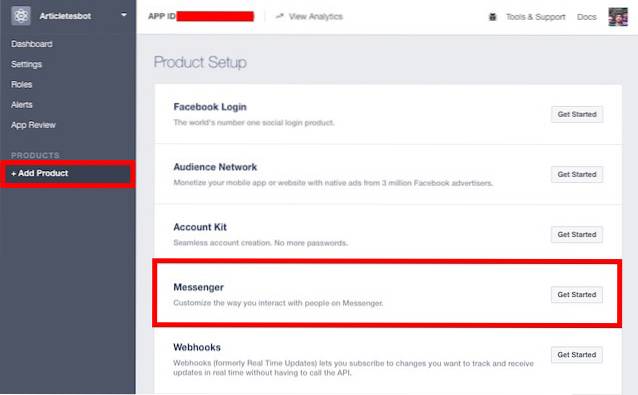
5. Du føres til dashboardet til din app. Naviger til “på sidepanelet”+Tilføj produkter”Og vælg“budbringer”Ved at klikke på“Kom igang”-Knappen.

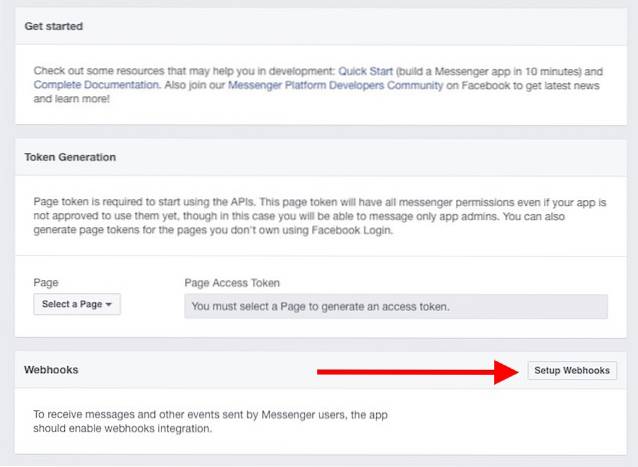
6. Vælg “Konfigurer Webhooks“.

7. Udfyld de krævede felter, erstat "Callback URL" med URL'en til Heroku-appen, Bekræft token med det token, der bruges i index.js-filen, og vælg følgende abonnementsfelter:
- besked_leveringer
- Beskeder
- message_optins
- messaging_postbacks

Bemærk: Sørg for at tilføje “/ webhook”Til Callback URL, så index.js udfører den krævede funktion, når Facebook forsøger at pinge URL'en, kan den bekræfte“ Verify Token ”.
8. Klik på “Bekræft og gem“.
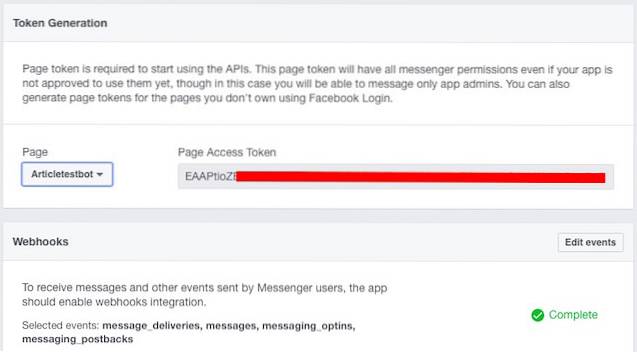
9. I "Token Generation”Sektion, klik på“Vælg en side”Og vælg den side, du oprettede tidligere.
Dette vil generere en “Sideadgangstoken“, Gem det et sted; du får brug for det senere.

10. Dernæst bliver du nødt til at foretage en POST-forespørgsel til din app ved hjælp af Page Access Token, der blev genereret i det sidste trin. Dette kan let gøres i terminalen. Kør bare følgende kommando, erstatter PAGE_ACCESS_TOKEN med det sideadgangstoken, du genererede.
krølle -X POST “https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=PAGE_ACCESS_TOKEN”
Du skal modtage en “succes”Svar i terminalen.
Mere Heroku-opsætning
Ja, vi er ikke færdige endnu. Ikke nær.
1. Gå til Heroku-webstedet, og log ind med dit e-mail-id.
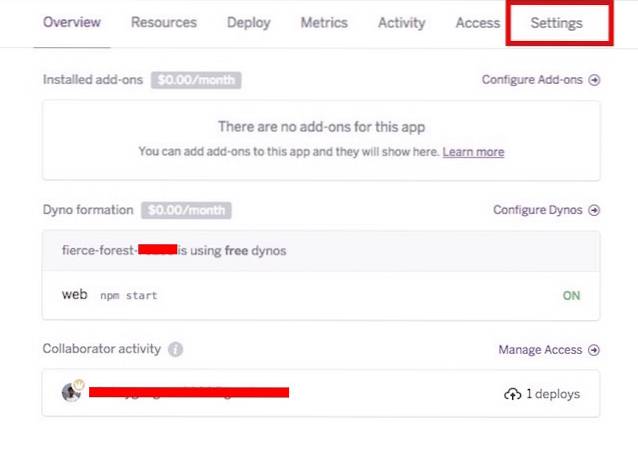
2. Find din app i "dashboardet", og klik på den.
3. Naviger til fanen Indstillinger.

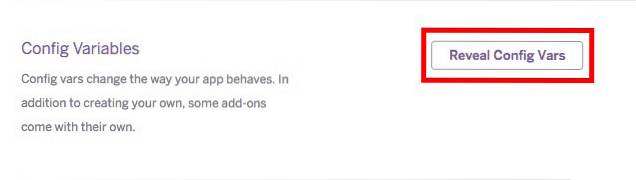
4. Klik på “Afslør Config Vars”

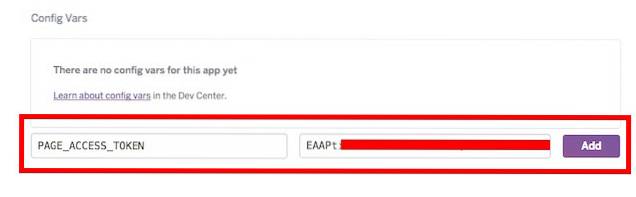
5. Tilføj PAGE_ACCESS_TOKEN som en “config var“, Og klik på“Tilføje“.

Kodning af den faktiske bot
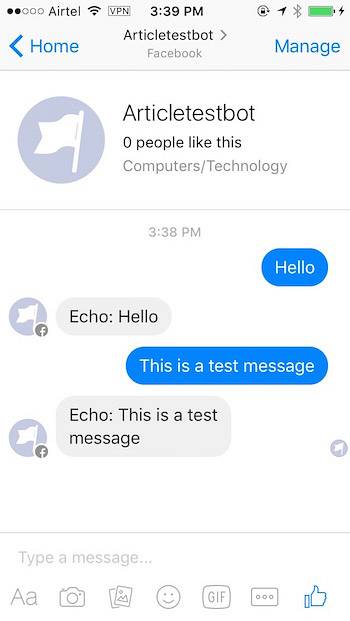
Nu hvor vi er færdige med gruntarbejdet, kan vi fokusere på, hvad der virkelig betyder noget: få bot til at reagere på meddelelser. For at starte med designer vi bare en bot, der blot gentager de meddelelser, den modtager. Som det viser sig, kræver denne enkle opgave en betydelig bit kode for at fungere.
1. Kodning af beskedlytteren
Inden boten kan ekko tilbage til meddelelsen, skal den være i stand til at lytte efter meddelelser. Lad os gøre det først.
I filen index.js skal du tilføje følgende kode:
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
for (i = 0; i < events.length; i++)
var begivenhed = begivenheder [i];
hvis (event.message && event.message.text)
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
Hvad denne funktion gør, er, at den kontrollerer for modtagne meddelelser og derefter kontrollerer, om der er tekst i meddelelsen. Hvis den finder tekst i den modtagne besked, kalder den funktionen SendMessage (vist senere) og sender afsenderens ID og teksten, der skal sendes tilbage. Det er vigtigt at forstå følgende værdier og hvad de betyder:
- event.message.text er den tekst, der modtages i meddelelsen. For eksempel, hvis nogen sender beskeden "Hej" til vores bot, vil værdien af event.message.text være "Hej".
- event.sender.id er id for den person, der sendte beskeden til boten. Dette er påkrævet, så boten ved, hvem han skal adressere svaret på.
2. Kodning af sendMessage-funktionen
Lad os kode “sendMessage” -funktionen nu.
[js]
funktion sendMessage (recipientId, meddelelse)
anmodning(
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metode: 'POST',
json:
modtager: id: recipientId,
besked: besked,
, funktion (fejl, respons, body)
hvis (fejl)
console.log ('Fejl ved afsendelse af besked:', fejl);
ellers hvis (respons.body.error)
console.log ('Fejl:', response.body.error);
);
;
[/ js]
Funktionen “sendMessage” tager to parametre:
- modtager-id
- besked
Det er nødvendigt med recipientId, så meddelelsen kan adresseres til den korrekte bruger.
Beskeden er den faktiske tekst, der skal sendes i svaret.
3. At skubbe ændringerne til Heroku
Hvis du har gennemført trinnene ovenfor, skal din bot være i stand til at ekko tilbage den modtagne tekst. Men først skal du skubbe ændringerne til applikationen hostet på Heroku. For at gøre dette skal du følge nedenstående trin:
1. Start terminalen.
2. Skift bibliotek til dit testbot-bibliotek
cd testbot
3. Gør følgende trin:
- git add .
- Bemærk: Der er en "." i slutningen af "git add"
- git commit -m “First commit”
- git skub heroku mester
4. Send nu en besked til din side, og boten vil ekko beskeden tilbage til dig.

Betingede svar aka gøre Bot smartere
Vi kan bruge tekstmatchning til at lade vores Facebook messenger-bot reagere i henhold til bestemte specielle nøgleord.
For at opnå dette er vi nødt til at tilføje en anden funktion. Jeg kalder det "conditionalResponses", men du kan vælge hvilket navn du foretrækker.
1. Kodning af den conditionalResponses-funktion
[js]
funktion conditionalResponses (recipientId, text)
tekst = tekst || "";
var hvad = tekst.match (/ hvad / gi); // kontroller, om tekststrengen indeholder ordet "hvad"; ignorere sag
var beebom = text.match (/ beebom / gi); // tjek om tekststreng indeholder ordet "beebom"; ignorere sag
var hvem = text.match (/ hvem / gi); // kontroller, om tekststrengen indeholder ordet "hvem"; ignorere sag
var dig = text.match (/ you / gi); // kontroller, om tekststrengen indeholder ordet "dig"; ignorere sag
// hvis teksten indeholder både "hvad" og "beebom", gør dette:
hvis (hvad! = null &&; beebom! = null)
besked =
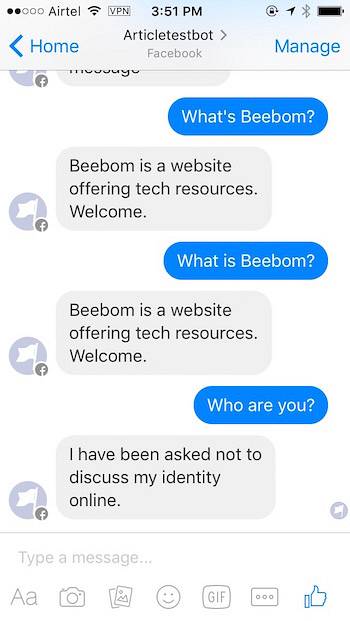
tekst: "Beebom er et websted, der tilbyder tekniske ressourcer. Velkommen."
sendMessage (modtager-ID, besked);
returner sandt
// hvis teksten indeholder både "hvem" og "dig", gør dette:
hvis (hvem! = null && dig! = null)
besked =
tekst: "Jeg er blevet bedt om ikke at diskutere min identitet online."
sendMessage (modtager-ID, besked);
returner sandt;
// hvis intet matchede, returner falsk for at fortsætte udførelsen af den indre funktion.
returner falsk;
;
[/ js]
I linje 4 til 7 har vi defineret variabler afhængigt af at matche den modtagne streng med bestemte ord. Det bedste ved at bruge "text.match ()" er, at det bruger Regular Expressions (normalt kaldet regex, læs mere her.). Det er godt for os, fordi det betyder, at så længe selv en del af et ord i den modtagne tekst matcher et af de ord, vi nævnte i text.match (), vil variablen ikke være nul. Dette betyder, at hvis den modtagne besked var “Hvad er Beebom?”, Vil “var hvad” og “var beebom” ikke være nul, fordi ordet “Hvad” indeholder ordet “hvad”. Så vi er reddet fra at oprette ekstra udsagn for hver variation, hvor nogen måske siger "Hvad".
2. Redigering af beskedlytteren
Vi er også nødt til at redigere den beskedlytter, vi kodede, for at sikre, at den også prøver at matche den modtagne tekst med funktionen "betinget svar".
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
for (i = 0; i < events.length; i++)
var begivenhed = begivenheder [i];
hvis (event.message && event.message.text)
// prøv først at kontrollere, om den modtagne besked kvalificerer til betinget svar.
hvis (! conditionalResponses (event.sender.id, event.message.text))
// hvis den ikke gør det, skal du blot ekko den modtagne besked tilbage til afsenderen.
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
Ændringerne i lytteren ser måske ikke meget drastiske ud, men deres virkning er bestemt. Nu prøver lytteren først at svare med betingede svar, og hvis der ikke er nogen gyldig betingelse for den modtagne besked, gengiver den blot beskeden tilbage til brugeren.
3. At skubbe ændringerne til Heroku
Før du kan prøve de nye funktioner, skal du skubbe den opdaterede kode til den app, der hostes på Heroku. Følg nedenstående trin for at gøre dette:
1. Start terminalen.
2. Skift bibliotek til dit testbot-bibliotek
cd testbot
3. Gør følgende trin:
- git add .
- Bemærk: Der er en "." i slutningen af "git add"
- git commit -m “Tilføjelse af betingede muligheder”
- git skub heroku-mester
4. Send nu en besked til din side, og boten vil ekko beskeden tilbage til dig.

Endnu mere funktionalitet
Vores bot reagerer nu på et lille sæt kommandoer i pæne, velstrukturerede svar. Men det er stadig ikke særlig nyttigt. Lad os lave nogle flere ændringer i koden for at gøre vores bot til en mere “funktionel”Stykke software. Det bliver vi modernisere en masse funktioner, og tilføje et par mere, så bliv begejstret.
1. Redigering af beskedlytteren
Vores beskedlytter fungerer på dette tidspunkt bare ok. Det er imidlertid ikke meget pænt formateret, og hvis vi fortsætter med at øge det indlejrede hvis udsagn for at tilføje ekstra “tilstandskontrol”, Det bliver hurtigt grimt at se på, vanskeligt at forstå og langsommere ved udførelse. Det vil vi ikke, nu? Lad os lave nogle ændringer.
Bemærk: Der er en linje kode i lytteren til beskeden, der læser “Res.sendStatus (200)”, denne linje sender en status 200-kode til Facebook og fortæller den, at funktionen blev udført. Ifølge Facebooks dokumentation venter Facebook i maksimalt 20 sekunder på at modtage en 200-status, inden den beslutter, at meddelelsen ikke gik igennem og stopper udførelsen af koden.
Vores nye beskedlytter ser sådan ud. Vi bruger “res.sendStatus (200)”Kommando til at stoppe udførelsen af funktionen, så snart en betingelse matches og udføres.
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
for (i = 0; i < events.length; i++)
var begivenhed = begivenheder [i];
hvis (event.message && event.message.text)
// Første tjek meddelelsestekst mod introResponse-betingelser
hvis (introResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// i mangel af et bedre navn kaldte jeg dette nye Svar: p; tjek dette næste
ellers hvis (newResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// ellers, gentag bare den oprindelige besked
andet
// erstatte ekko med gyldig kommandoliste
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
2. Kodning af den nye Svar-funktion
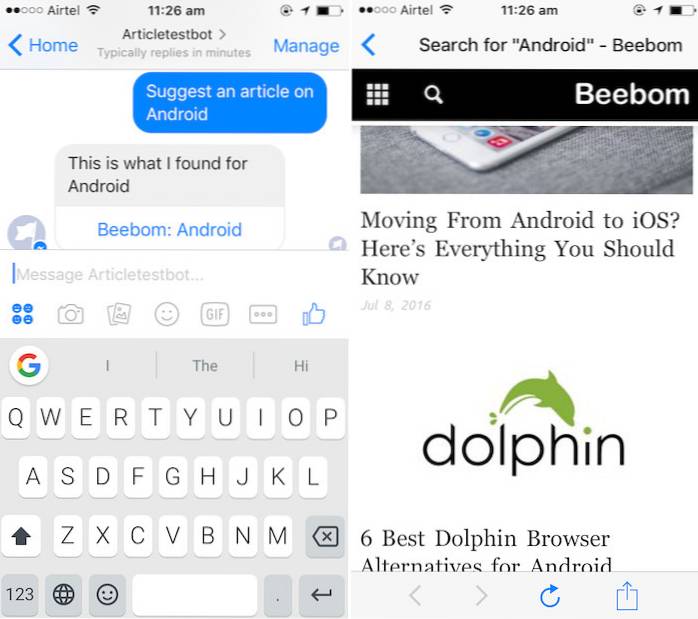
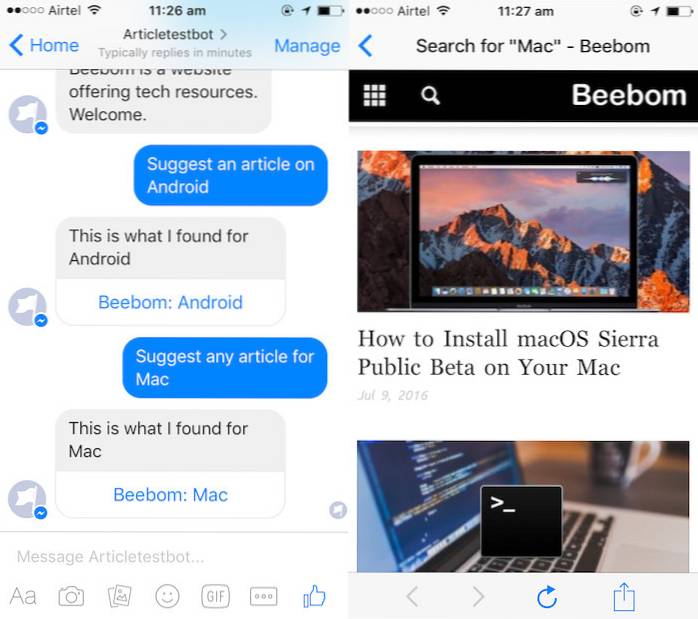
Vores beskedlytter kontrollerer nu meddelelsesteksten mod et sæt betingelser i “NewResponse” også, men først skal vi kode newResponse-funktionen. Vi bruger denne funktion til at kontrollere, om brugeren bad om det forslag til artikler fra Beebom-webstedet, søg i forespørgslen sigt på hjemmesiden, og præsentere linket til brugeren. Endnu en gang bruger vi regelmæssige udtryk til at matche tekst med bestemte nøgleord.
[js]
funktion newResponse (recipientId, tekst)
tekst = tekst || "";
var suggest = text.match (/ suggest / gi);
var tilfældig = tekst.match (/ tilfældig / gi);
var artikel = text.match (/ artikel / gi);
var iphone = text.match (/ iphone / gi);
var android = text.match (/ android / gi);
var mac = text.match (/ mac / gi);
var browser = text.match (/ browser / gi);
var vpn = text.match (/ vpn / gi);
// tjek om brugeren overhovedet beder om artikelforslag
hvis (foreslå! = null && artikel! = null)
var forespørgsel = "";
// hvis der stilles spørgsmålstegn ved artikelforslag, skal du kontrollere det emne, som brugeren leder efter
hvis (android! = null)
forespørgsel = "Android";
ellers hvis (mac! = null)
forespørgsel = "Mac";
ellers hvis (iphone! = null)
forespørgsel = "iPhone";
ellers hvis (browser! = null)
forespørgsel = "Browser";
ellers hvis (vpn! = null)
forespørgsel = "VPN";
sendButtonMessage (recipientId, forespørgsel);
returner sandt
returner falsk;
;
[/ js]
Vi bruger en anden brugerdefineret funktion kaldet “SendButtonMessage” at sende beskeden, hvis brugeren beder om forslag til artikler. Vi opretter dette næste.
3. Kodning af sendButtonMessage-funktionen
SendButtonMessage-funktionen tager to parametre, a modtager-id og en forespørgsel. Modtager-id'et bruges til at identificere den bruger, som meddelelsen skal sendes til, og forespørgslen bruges til at identificere det emne, som brugeren ønsker artikelforslag til..
[js]
funktion sendButtonMessage (recipientId, forespørgsel)
var messageData =
modtager:
id: recipientId
,
besked:
vedhæftet fil:
type: "skabelon",
nyttelast:
template_type: "knap",
tekst: "Dette er hvad jeg fandt til" + forespørgsel,
knapper: [
type: "web_url",
url: "http://www.beebom.com/?s="+forespørgsel,
title: "Beebom:" + forespørgsel
]
;
callSendAPI (messageData);
[/ js]
Endnu en gang bruger vi en brugerdefineret funktion; denne gang for at sende den endelige besked med artikellinks til brugeren. Funktionen svarer på mange måder til "Send besked" funktion, vi kodede tidligere, men er mere generisk i den måde, det tager meddelelsesdataene, hvilket passer os, fordi vores meddelelsesdata ændres med den forespørgsel, som brugeren laver.
4. Kodning af callSendAPI-funktionen
Det “CallSendAPI” funktion tager en enkelt parameter, den “Meddelelsesdata”. Denne parameter indeholder hele meddelelsesdataene, formateret korrekt i henhold til Facebook-reglerne, så messenger kan vise det korrekt for brugeren.
[js]
funktion callSendAPI (messageData)
anmodning(
uri: 'https://graph.facebook.com/v2.6/me/messages',
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metode: 'POST',
json: messageData
, funktion (fejl, respons, body)
hvis (! fejl && respons.statusCode == 200)
var recipientId = body.recipient_id;
var messageId = body.message_id;
console.log ("Sendt generisk besked med id% s til modtager% s",
messageId, recipientId);
andet
console.error ("Kan ikke sende besked.");
console.error (svar);
console.error (fejl);
);
[/ js]
5. At skubbe ændringerne til Heroku
Vi er ved det sidste trin mod at gøre vores opgraderede bot live. Vi skal bare skubbe alle kodeændringerne til Heroku. Processen er den samme som før og er beskrevet nedenfor:
1. Start terminalen.
2. Skift bibliotek til testbot vejviser.
cd testbot
3. Gør følgende:
- git add .
- Bemærk: Der er en “.” i slutningen af denne kommando.
- git commit -m “forbedring af tilstandskontrol og formatering”
- git skub heroku-mester
4. Send nu en besked som “Foreslå en artikel på Android” eller “Beebom, foreslå mig enhver artikel om emnet Android”; og boten sender en pænt formateret besked med et link, som du kan trykke på for at åbne de artikler, der er relateret til din forespørgsel.


SE OGSÅ: 16 Facebook Messenger-tip og tricks, du bør kende
Grave dybere
Nu hvor du ved, hvordan du kommer i gang med at udvikle Facebook messenger-bots, skal du gennemgå Facebook-dokumentationen om, hvordan du udvikler Facebook-messenger-bots. Mens dokumentationen ikke er god for begyndere, er du ikke nybegynder længere. Du bør tjekke den officielle dokumentation og prøve at finde ud af, hvordan du gør din bot endnu smartere. Teaser: Du kan også sende beskeder med billeder og knapper! Det er også muligt at bruge tjenester som Wit.ai og Api.ai til at kode din bot og derefter integrere den med Facebook, men i mine svage forsøg på at bruge disse tjenester fungerer Wit.ai ikke for godt, og Api.ai har en skarp læringskurve for begyndere.
Har du nogensinde udviklet en Facebook messenger bot? Hvis du har det, hvordan gik du frem med at udvikle det, og hvad kan det gøre? Brugte du tjenester som Wit.ai og Api.ai til at oprette din bot? Hvis du ikke nogensinde har prøvet dine hænder på kodning af en bot, skal du udvikle din egen Facebook messenger-bot, gøre den smartere og bedre og fortælle os om din oplevelse i kommentarerne nedenfor.
 Gadgetshowto
Gadgetshowto