På Google I / O 2014 annoncerede Google sin vision om at vedtage Material Design-standarden til alle sine store platforme, herunder Android OS, Chrome OS og Internettet. Årsagen bag vedtagelsen af det samme designsprog for hele dens platform var Googles vision om at give en samlet brugeroplevelse til sine brugere på tværs af alle sine tjenester. Siden lanceringen har vi set, at Material Design-sprog er indarbejdet stærkt i Googles Android- og Chrome OS-platforme. Selvom Android og Chrome OS har modtaget en betydelig ansigtsløftning med Material Design, har Chrome-browseren stadig været fast i fortiden. Men dette betyder ikke, at Google helt har forladt Chrome-browseren (når det kommer til materialedesign).
Faktisk har vi siden 2016 set mange eksperimentelle Material Design-elementer, der er inkorporeret i Chrome-browseren. For nylig blev siden Indstillinger i Chrome-browseren opdateret til Material Design-sproget. Imidlertid understøtter det meste af Chromes brugergrænseflade stadig ikke materialedesignet, da ændringerne stadig er i udviklingsfasen. Da disse ændringer stadig er i "beta", vises de ikke som standard i din Chrome-browser. Der er dog en måde at aktivere dem på, hvis du vil. Husk bare, at disse funktioner stadig er under udvikling, så de kan lide af nogle bugs her og der. Så med det ude af vejen, lad os se hvordan man aktiverer Material Design i Chrome-browseren:
Aktivér Material Design UI i Chrome
Før du starter, skal du forstå, at der er mange designelementer i Chrome-browseren. Mange af disse elementer har et tilsvarende Material Design-element i udviklingen. Før du begynder at aktivere Material Design-elementerne, skal du først læse lidt om dem bare for at få fat på, hvad der er de ændringer, du foretager. For at gøre tingene lette for dig vil jeg inkludere en kort beskrivelse af alle ændringer . Okay, lad os ikke spilde mere tid og komme i gang.
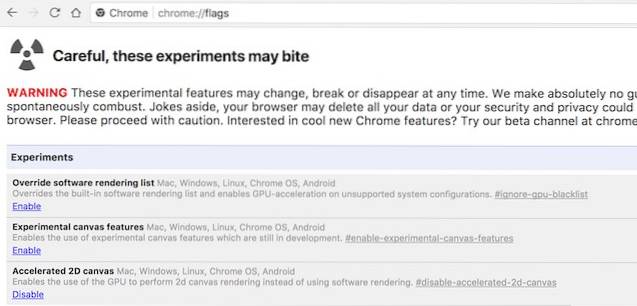
1. Gå til Chrome's "Flag" -side ved at skrive “krom: // flag”I adresselinjen og trykke på Enter / Retur-tasten. Som jeg advarede dig ovenfor, på denne side, viser Chrome dig en advarselserklæring. Bare rolig for meget, det vil være ligesom at bruge en betaversion af softwaren. Du kan opleve nogle bugs, men intet større.
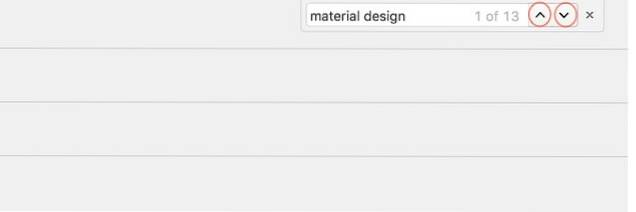
 2. Nu, hit Ctrl + F (Cmd + F, hvis du er på en Mac) og i pop op-boksen skriv ordene ”materialedesign” (uden citaterne).
2. Nu, hit Ctrl + F (Cmd + F, hvis du er på en Mac) og i pop op-boksen skriv ordene ”materialedesign” (uden citaterne).
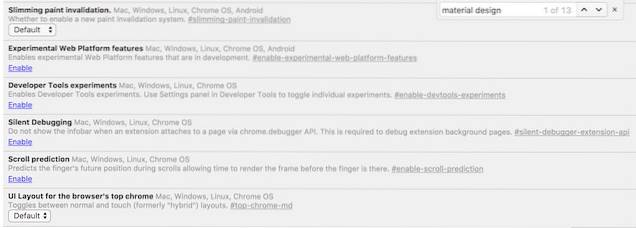
 3. Afhængigt af hvornår du bruger denne tutorial, kan antallet af hits, du får, ændre sig (jeg fik 13). Dette skyldes, at Google fortsætter med at tilføje og slette disse elementer. Nu, Brug “piletasterne” ud for tekstfeltet at bevæge sig mellem hits.
3. Afhængigt af hvornår du bruger denne tutorial, kan antallet af hits, du får, ændre sig (jeg fik 13). Dette skyldes, at Google fortsætter med at tilføje og slette disse elementer. Nu, Brug “piletasterne” ud for tekstfeltet at bevæge sig mellem hits.

Aktivér materialedesign i forskellige elementer i Chrome
Nu hvor du ved, hvordan du bevæger dig mellem elementerne, så lad os se på dem, som vi vil ændre. Når vi foretager en ændring, beder Chrome dig om at genstarte browseren for at afspejle ændringerne. Du behøver dog ikke gøre det for hver eneste ændring, bare genstart browseren, når du har foretaget alle ændringerne.
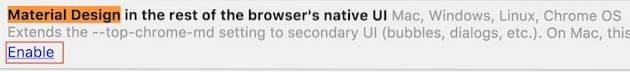
- Materielt design i resten af browserens oprindelige brugergrænseflade: Brug piletasterne til at finde denne underoverskrift på siden "Flag" og aktiver den derefter. Aktivering af denne indstilling vil anvende materialedesignet på finere designelementer, der findes i Chrome-browseren, såsom dialogbokse, bobler osv. På Mac aktiverer denne indstilling MacViews.

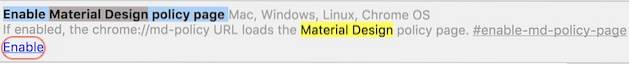
- Aktivér politik for materialedesign: Dette vil ændre Chromes politikside (
krom: // politik) for at afspejle materialedesignet.

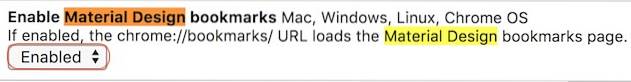
- Aktiver Material Design-bogmærker: Når du aktiverer denne indstilling, vises
krom: // bogmærker”URL indlæser siden Materialedesign bogmærker. At gøre dette klik på rullemenuen markeret på billedet og vælg "Enabled".

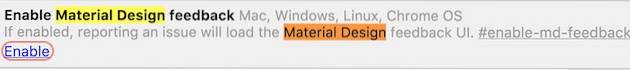
- Aktivér materiale design feedback: Som navnet antyder, vil dette ændre feedback-siden til at inkorporere Material Design-sproget.

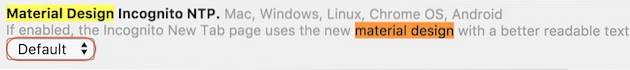
- Materiale Design Incognito NTP: Denne indstilling gør det muligt for dine Incognito New-faner at overholde Material Design.

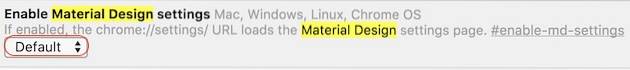
- Aktivér indstillinger for materialedesign: Hvis du bruger den nyeste version af Chrome, skal siden Indstillinger allerede have det nye materialedesign. Men hvis det ikke er det, er det her, du kan aktivere det.

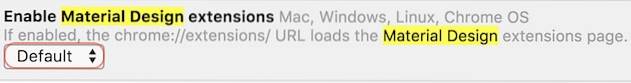
- Aktivér udvidelser til materialedesign: Dette vil ændre siden "Udvidelser" i Chrome (
krom: // udvidelser) at vedtage materialedesignet.

- Når du har aktiveret alle ovenstående muligheder, skal du blot klikke på knappen “Genstart nu” i bunden af din browser for at bringe disse ændringer til effekter.

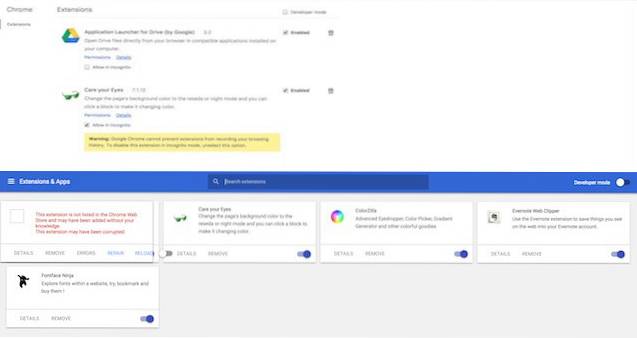
På tidspunktet for skrivningen af denne artikel er disse de eneste tilgængelige muligheder. Som jeg nævnte tidligere, ændres disse muligheder dog fra tid til anden. Så, Sørg for at tjekke siden "Flag" en gang imellem for at få de seneste opdateringer. Jeg har også vedhæftet før- og efterbillederne af min udvidelsesside. På billedet kan du se virkningerne af at foretage disse ændringer.

SE OGSÅ: 10 bedste sikkerhedsudvidelser til Google Chrome
Aktivér materialedesign i Chrome
Jeg elsker virkelig Googles sprog til materialedesign. Det får alt til at se smukt ud og føles flydende. Animationerne er bare perfekte. Det er godt at se, at Google forsøger at forene brugeroplevelsen på tværs af alle sine platforme. Dette træk vil gavne alle brugere. Men det er mit synspunkt, hvad med dit? Føler du, at det nye Material Design i Chrome-browseren vil ændre det bedre? Fortæl os dine tanker ved at slippe dem ned i kommentarfeltet nedenfor.
 Gadgetshowto
Gadgetshowto



